Saving Azure portal SVG icons

The Azure icons are available for download and use in your diagrams from numerous resources including Microsoft. But there are some of them not available in those packs, like Point-to-Site (P2S) service icon.

There is a way to extract it from the page which I will describe below. To do that you will need a browser with a development console (desirable) and your favorite text (code) editor.
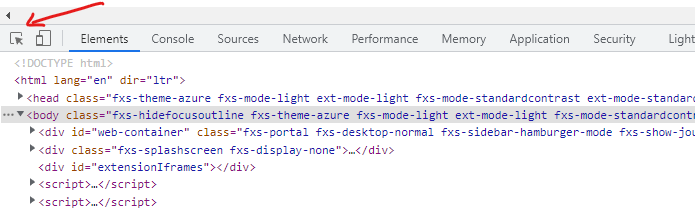
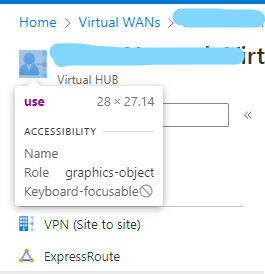
Open browser development console. Often it's done by pressing the F12 key and for example in the case of the Chrome browser - Ctrl+Shift+I sequence. The use "Inspect tool" ( Ctrl+Shift+C sequence ) to select the icon you want to save:


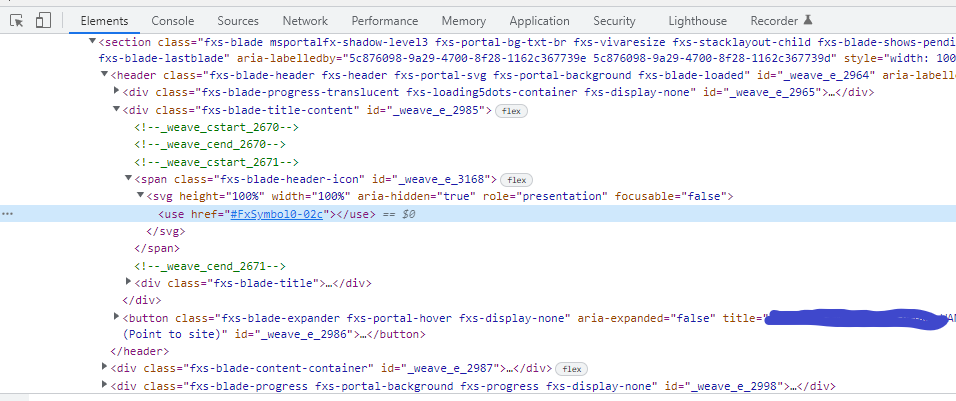
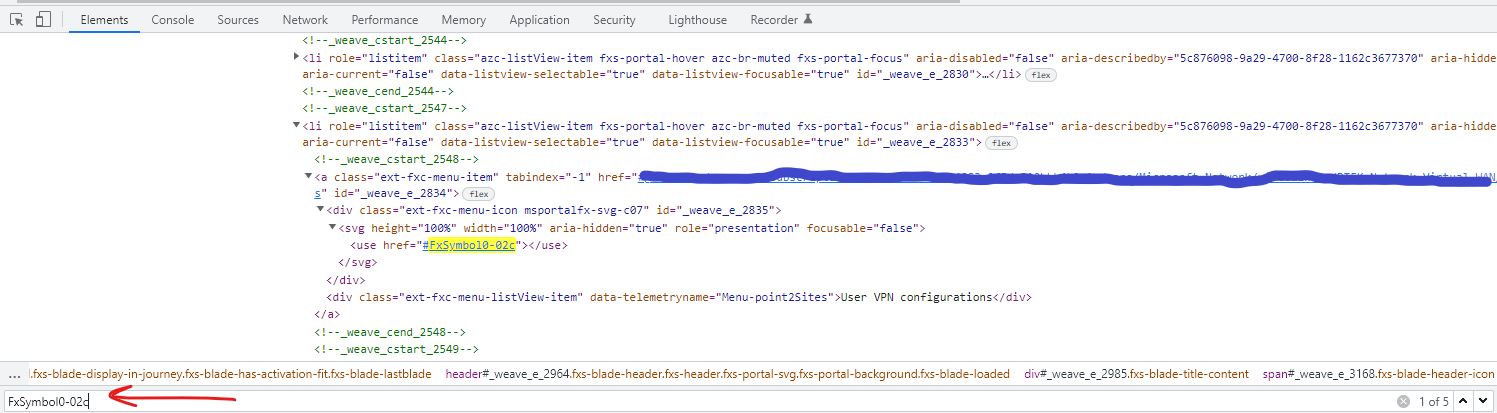
After clicking on the icon with Inspect tool enabled, the development console will point you out to the code, where that element is defined:

Now double-click on the #FxSymbol0-02c text. Then parameter will become selected. Copy everything except the #. Your buffer should contain now - FxSymbol0-02c.
Press Ctrl+F to open a search bar and paste the buffer contents into it:

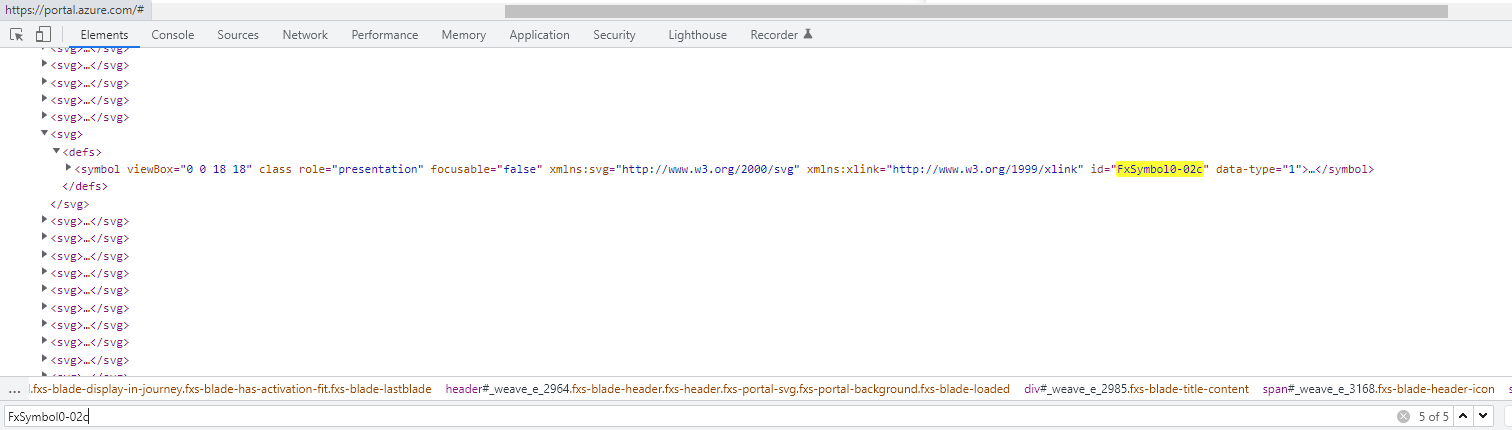
Now press the Enter key until the next code section will be selected:

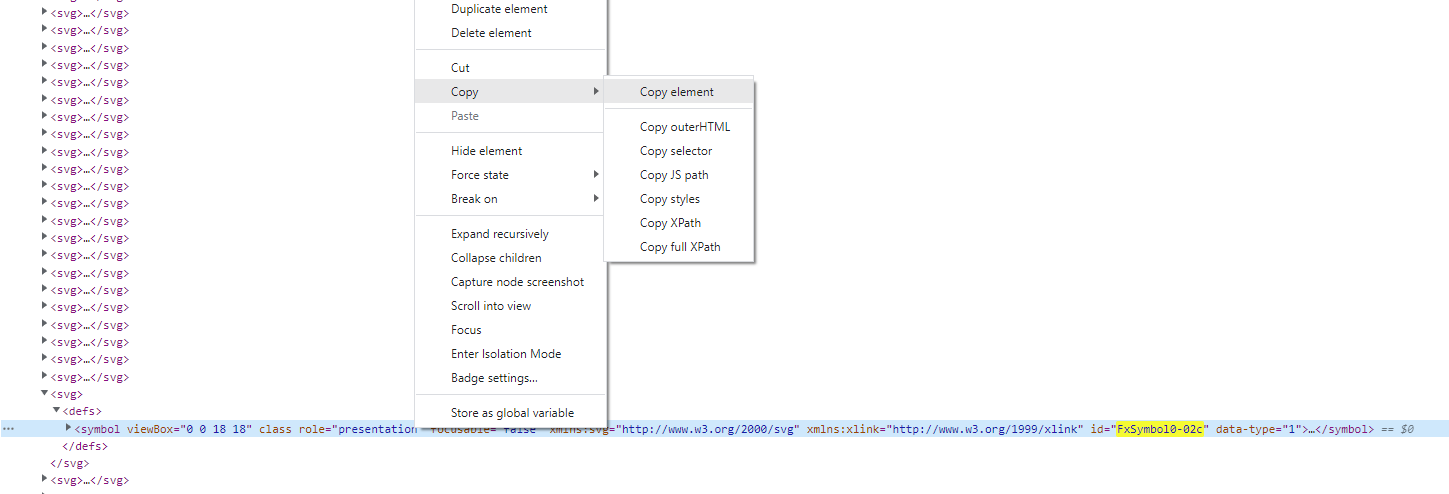
Click the right mouse button on the <symbol .... > line and select Copy > Copy element item from the menu:

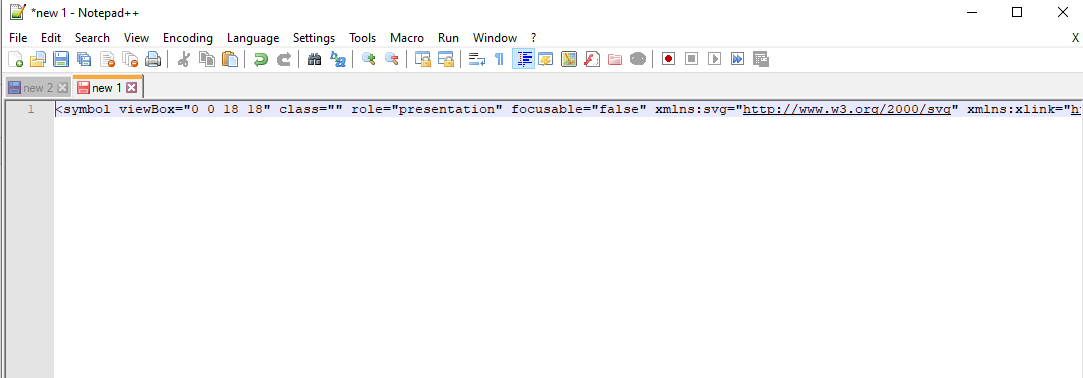
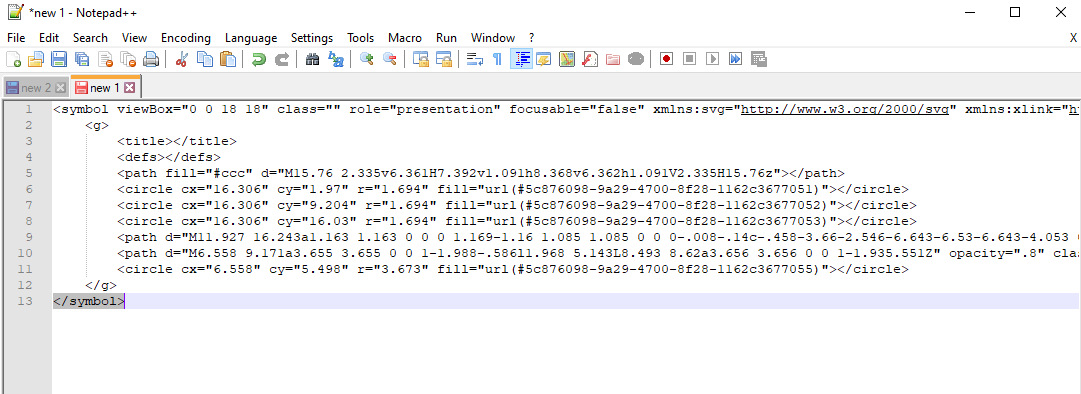
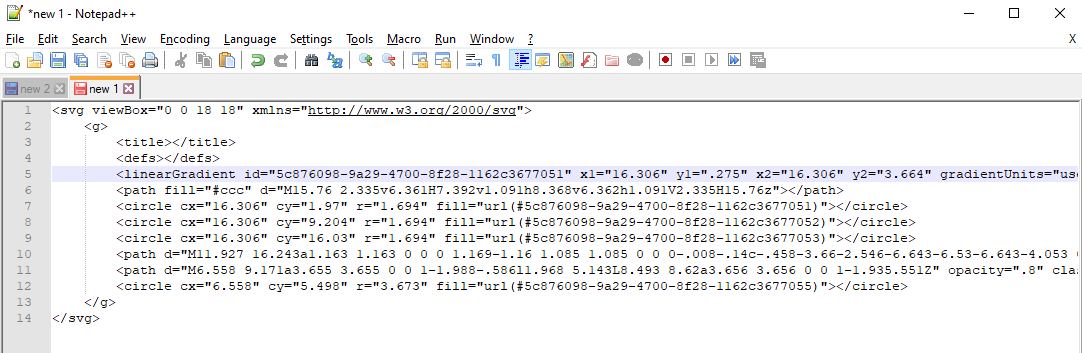
Open your favorite text editor and paste the element into it. It will look like that:

Basically, this is an XML-like file that consists of tags, elements, and attributes. Make it look nicer by adding the line breaks after the elements:

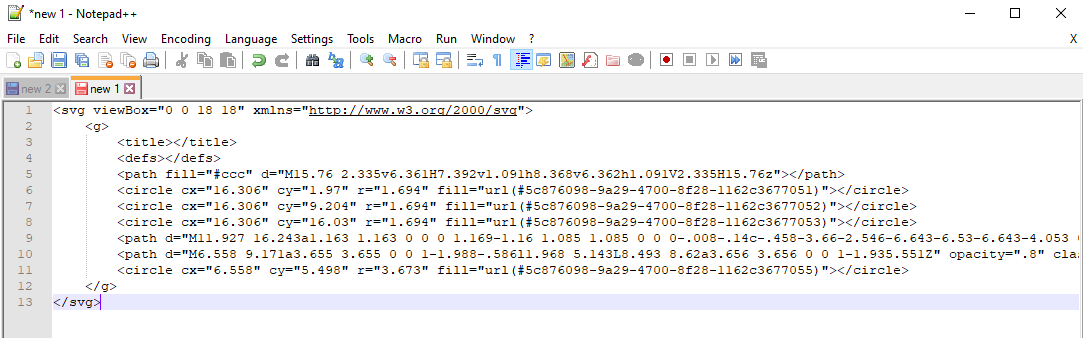
At first, replace symbol tag with svg and remove all the parameters except viewBox and xmlns, from xmlns parameter remove :svg part:

Now you need to deal with the gradient definitions, which are represented as a fill="url(#<id>)" construction:
fill="url(#5c876098-9a29-4700-8f28-1162c3677051)"
fill="url(#5c876098-9a29-4700-8f28-1162c3677052)"
fill="url(#5c876098-9a29-4700-8f28-1162c3677053)"
fill="url(#5c876098-9a29-4700-8f28-1162c3677054)"
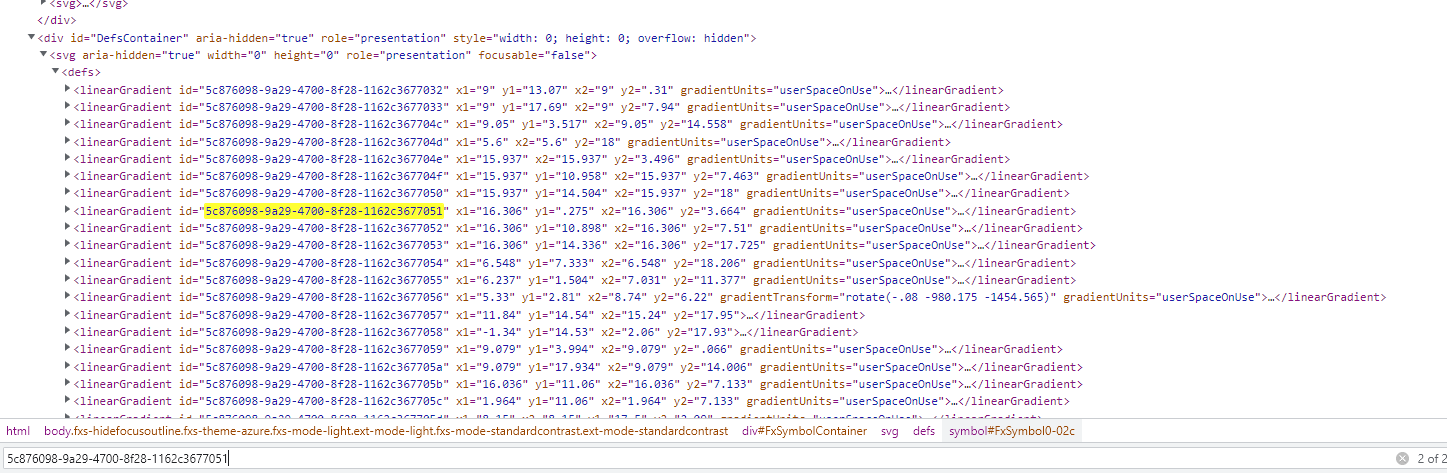
fill="url(#5c876098-9a29-4700-8f28-1162c3677055)"Those also could be found in the code of the page. Select the first ID 5c876098-9a29-4700-8f28-1162c3677051, copy it into the buffer, get back to the browser and paste it into the search bar (should be still opened). Press the Enter key until it will find you this:

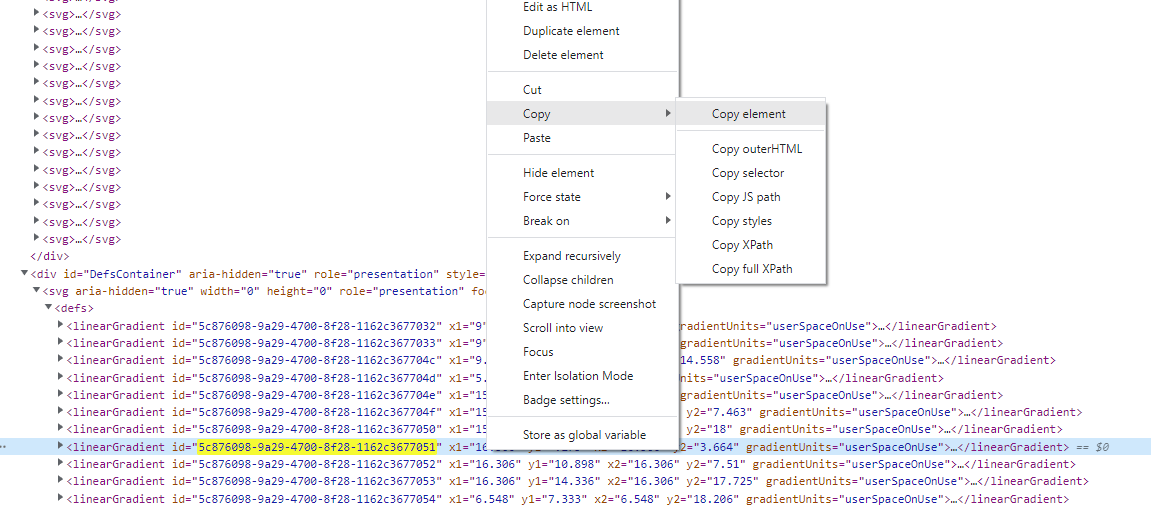
Use the right click on the element and select Copy > Copy element menu item:

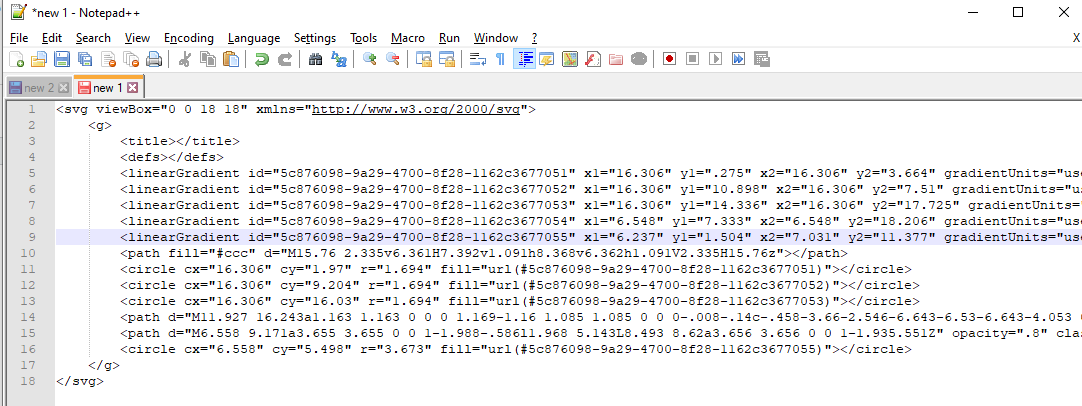
Get back to your text editor and paste the buffer contents right below the <defs></defs> tag pair:

Repeat these steps for all of the gradients.

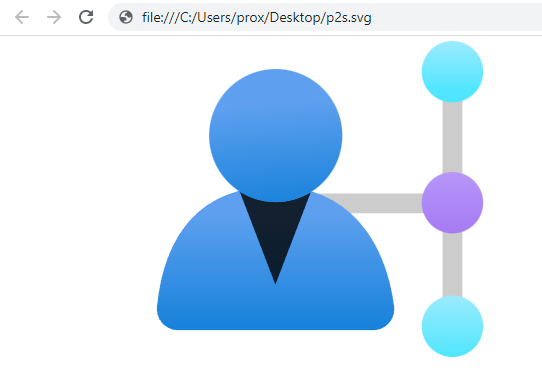
After all the gradients are inserted you may save the file with the .svg extension.



Member discussion